Docker Basics: Docker Compose
We continue the Docker journey! In this article, we’re launching the Google Microserices Demo project locally with the Dockerfiles we wrote since the beginning of the series:
- Payment Service - Docker Basics: NodeJS
- Email Service - Docker Basics: Python
- Shipping Service - Docker Basics: Golang
- Cart Service - Docker Basics: C#
- Ad Service - Docker Basics: Java
We’ve got a few services left un-dockerized:
- Checkout Service - Golang
- Currency Service - NodeJS
- Frontend - Golang
- Product Catalog Service - Golang
- Recommendation Service - Python
We dockerized all of these platforms before, so could you take guidance from the corresponding articles and dockerize what’s left?
There are 3 notable differences:
- Frontend
- Product Catalog Service
- Checkout Service
All require additiona folders/files to be copied in a resulting image. They’ll be added in the last stage. Or, you can copy them from the build stage. Really up to you.
Product Catalog’s Dockerfile
FROM golang:1.21-alpine as build
WORKDIR /app
COPY go.mod go.sum ./
RUN go mod download
COPY . .
RUN go build -o ./service .
FROM alpine
ENV DISABLE_PROFILER 1
ENV DISABLE_STATS 1
EXPOSE 3550
WORKDIR /app
COPY products.json ./
COPY --from=build /app/service ./service
ENTRYPOINT ["/app/service"]
Frontend Dockerfile
FROM golang:1.21-alpine as build
WORKDIR /app
COPY go.mod go.sum ./
RUN go mod download
COPY . .
RUN go build -o ./service .
FROM alpine
ENV SHIPPING_SERVICE_ADDR=shippingservice
ENV PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice
ENV CART_SERVICE_ADDR=cartservice
ENV CURRENCY_SERVICE_ADDR=currencyservice
ENV CHECKOUT_SERVICE_ADDR=checkoutservice
ENV AD_SERVICE_ADDR=adservice
ENV RECOMMENDATION_SERVICE_ADDR=recommendationservice
EXPOSE 8080
WORKDIR /app
COPY templates ./templates
COPY money ./money
COPY static ./static
COPY --from=build /app/service ./service
ENTRYPOINT ["/app/service"]
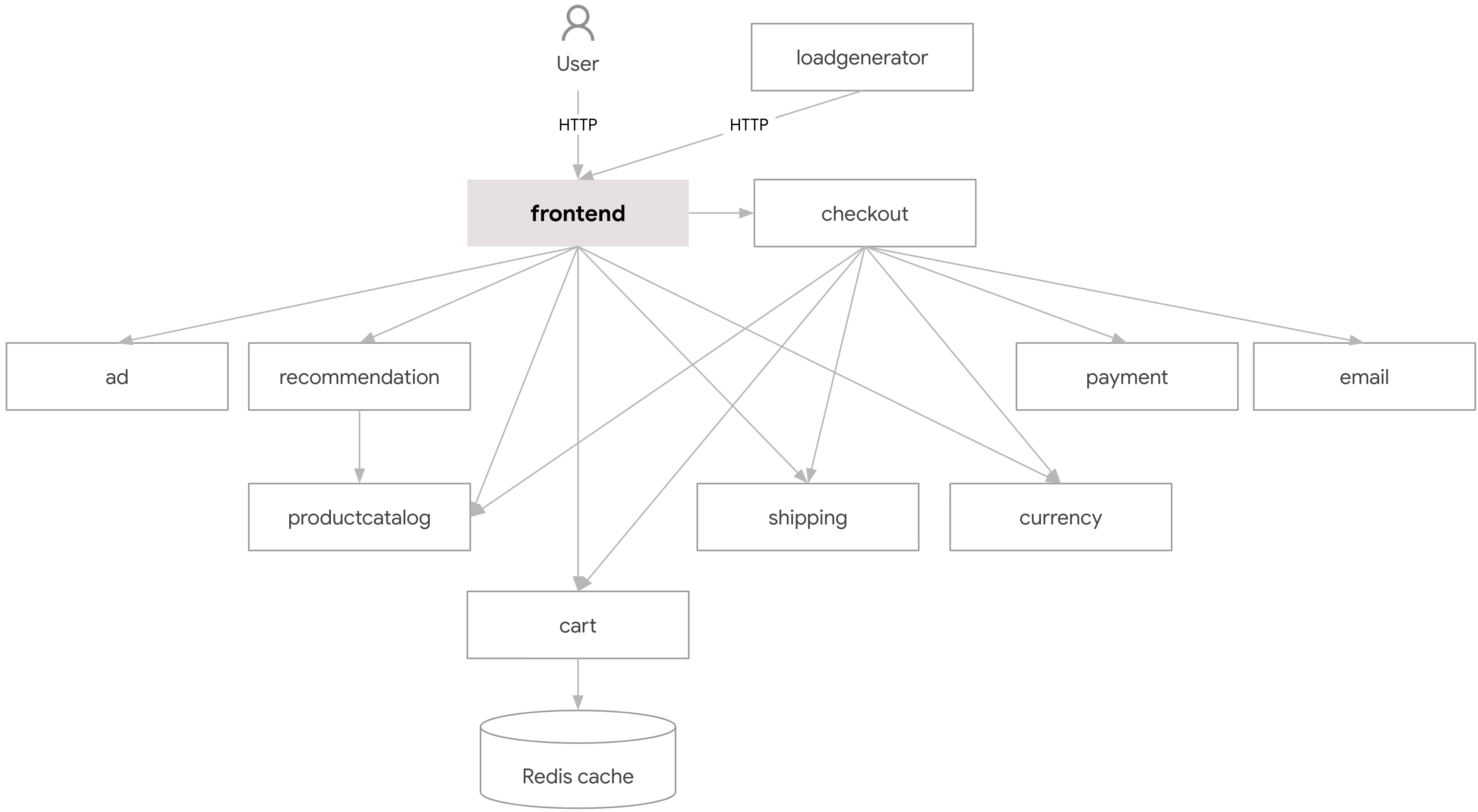
So, it’s not only the templates we copy here, but we set a bunch of environment variables. It can be seen from the diagram below of the article, the Frontend connects for a bunch of the services.
You don’t have to set these variables here since the frontend service won’t work without all of them, so it’s more of the “good practice” just so you don’t forget about setting all of these.
They’ll be overwritten in the docker-compose.yaml
Checkout Service
FROM golang:1.21-alpine as build
WORKDIR /app
COPY go.mod go.sum ./
RUN go mod download
COPY . .
RUN go build -o ./service .
FROM alpine
EXPOSE 5050
ENV SHIPPING_SERVICE_ADDR=shippingservice
ENV PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice
ENV CART_SERVICE_ADDR=cartservice
ENV CURRENCY_SERVICE_ADDR=currencyservice
ENV EMAIL_SERVICE_ADDR=emailservice
ENV PAYMENT_SERVICE_ADDR=paymentservice
WORKDIR /app
COPY --from=build /app/service ./service
ENTRYPOINT ["/app/service"]
It’s the same story as with the Frontend. We’ll overwrite the environment variables.
Tying containers together
Architecture Diagram for all components

The diagram shows the components of the overall application and how they interact. You can see that previous articles concentrated on services that don’t have external dependencies. It’s time to fix tat and tie all of them together into a single working application.
We’ll be using Docker Compose for it on a local machine.
As I mentioned in the Docker the Basics article (you can also take an example of a docker-compose.yaml file there): Docker Compose is a tool for defining and running multi-container Docker applications. It allows you to define a set of containers, their configurations, and how they interact with each other in a single file called a docker-compose.yml. With Compose, you can use a single command to create and start all the services defined in the file. It’s an excellent tool for local development and quick prototyping.
A great use of Docker Compose is to run your application locally or in some test environment. It provides good developer experience for configuration and handles it in a YAML format that all engineers understand.
Let’s try writing the docker-compose.yaml file in the root folder of our project.
version: '3.8'
services:
adservice:
build:
context: src/adservice
cartservice:
build:
context: src/cartservice/src
environment:
- REDIS_ADDR=rediscurrency:6379
rediscurrency:
image: redis:alpine
checkoutservice:
build:
context: src/checkoutservice
environment:
- SHIPPING_SERVICE_ADDR=shippingservice:50051
- PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice:3550
- CART_SERVICE_ADDR=cartservice:8080
- CURRENCY_SERVICE_ADDR=currencyservice:5555
- EMAIL_SERVICE_ADDR=emailservice:8080
- PAYMENT_SERVICE_ADDR=paymentservice:5555
currencyservice:
build:
context: src/currencyservice
emailservice:
build:
context: src/emailservice
frontend:
build:
context: src/frontend
ports:
- 8080:8080
environment:
- SHIPPING_SERVICE_ADDR=shippingservice:50051
- PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice:3550
- CART_SERVICE_ADDR=cartservice:8080
- CURRENCY_SERVICE_ADDR=currencyservice:5555
- CHECKOUT_SERVICE_ADDR=checkoutservice:5050
- AD_SERVICE_ADDR=adservice:9555
- RECOMMENDATION_SERVICE_ADDR=recommendationservice:8080
paymentservice:
build:
context: src/paymentservice
productcatalogservice:
build:
context: src/productcatalogservice
recommendationservice:
build:
context: src/recommendationservice
environment:
- PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice:3550
shippingservice:
build:
context: src/shippingservice
The first line indicates the version of the schema. I go with the latest one.
And then, we specify every single service in the ./src folder.
Docker Compose creates an internal-only network by default, so we can use service names as hostnames and don’t use IP addresses to do service-to-service communications. So, whatever we put as EXPOSE inside of the dockerfiles will be exposed in this network, and other services inside will be able to call it. This allows apps to use a regular name like rediscurrency:6379 instead of a localhost:6379
And you get the benefit of being able to have multiple apps that listen to the same port, like Frontend, emailservice, cartservice, and recommendationservice all listen to the port 8080 inside of the docker network.
It’ll come in handy when you want to test a database upgrade.
So, with this info in mind, let’s analyze the most complex part:
frontend:
build:
context: src/frontend
ports:
- 8080:8080
environment:
- SHIPPING_SERVICE_ADDR=shippingservice:50051
- We named a service
frontend(it’s a good practice to name services simply) - We don’t use a predefined image like with redis so, we have to rely on the contex, kinda like docker build src/frontned. Docker will look for Dockerfile in the
./src/frontnendfolder by default - Since it’s the only external service, we have to map docker-network-exposed port
8080to something outside, so we can access it from a browser vialocalhost, so we put8080again, but you don’t have to. It’s equivalent todocker run -p 8080:8080 frontend - At last, we want to overwrite a few environment variables in the runtime, for example to provide them with a correct port and servicename in a path. Any environment variable in a container can be overwritten in this way.
Cart Service
cartservice:
build:
context: src/cartservice/src
environment:
- REDIS_ADDR=rediscurrency:6379
rediscurrency:
image: redis:alpine
- Cart service can either be stored in memory, or somewhere externally, for example, Redis - amazing in-memory database.
- It wants
REDIS_ADDRenvironment variable to store carts in Redis instead of runtime memory. - As for Redis itself, we’re using the latest Alpine image. Redis, by default exposes a port
6379, so that’s what we’re going to use in the connection stringREDIS_ADDR - The advantage of storing such things externally is that when you restart your service, data remains.
- The code for this can be found in
./src/Startups.cs
string redisAddress = Configuration["REDIS_ADDR"];
string spannerProjectId = Configuration["SPANNER_PROJECT"];
string spannerConnectionString = Configuration["SPANNER_CONNECTION_STRING"];
string alloyDBConnectionString = Configuration["ALLOYDB_PRIMARY_IP"];
if (!string.IsNullOrEmpty(redisAddress))
{
services.AddStackExchangeRedisCache(options =>
{
options.Configuration = redisAddress;
});
services.AddSingleton<ICartStore, RedisCartStore>();
}
Recommendation Service
recommendationservice:
build:
context: src/recommendationservice
environment:
- PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice:3550
- Recommendation service depends on the Product Catalog Service
Frontend
frontend:
build:
context: src/frontend
ports:
- 8080:8080
environment:
- SHIPPING_SERVICE_ADDR=shippingservice:50051
- PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice:3550
- CART_SERVICE_ADDR=cartservice:8080
- CURRENCY_SERVICE_ADDR=currencyservice:5555
- CHECKOUT_SERVICE_ADDR=checkoutservice:5050
- AD_SERVICE_ADDR=adservice:9555
- RECOMMENDATION_SERVICE_ADDR=recommendationservice:8080
Frontend depends on the bunch of services, plus, we want to access it from our browser, so we’re mapping ports.
This dependency can be found in main.go
mustMapEnv(&svc.productCatalogSvcAddr, "PRODUCT_CATALOG_SERVICE_ADDR")
mustMapEnv(&svc.currencySvcAddr, "CURRENCY_SERVICE_ADDR")
mustMapEnv(&svc.cartSvcAddr, "CART_SERVICE_ADDR")
mustMapEnv(&svc.recommendationSvcAddr, "RECOMMENDATION_SERVICE_ADDR")
mustMapEnv(&svc.checkoutSvcAddr, "CHECKOUT_SERVICE_ADDR")
mustMapEnv(&svc.shippingSvcAddr, "SHIPPING_SERVICE_ADDR")
mustMapEnv(&svc.adSvcAddr, "AD_SERVICE_ADDR")
...
func mustMapEnv(target *string, envKey string) {
v := os.Getenv(envKey)
if v == "" {
panic(fmt.Sprintf("environment variable %q not set", envKey))
}
*target = v
}
Checkout Service
checkoutservice:
build:
context: src/checkoutservice
environment:
- SHIPPING_SERVICE_ADDR=shippingservice:50051
- PRODUCT_CATALOG_SERVICE_ADDR=productcatalogservice:3550
- CART_SERVICE_ADDR=cartservice:8080
- CURRENCY_SERVICE_ADDR=currencyservice:5555
- EMAIL_SERVICE_ADDR=emailservice:8080
- PAYMENT_SERVICE_ADDR=paymentservice:5555
The same story as with Frontend.
Ad Service
Because I’m on M1 Mac, I have a different architecture, and it’s a deal-breaker for our adservice docker image. So, for the Docker compose sake (because you can’t do this via docker-compose.yaml) I modified both FROM statements there to look like FROM --platform=linux/amd64
Again, this is valid only if you’re on Mac M1/2/3 and only for the Ad service.
Building this all
It’s time to build this. The command is simple.
docker compose build
This will build all the containers. My Mac couldn’t handle it. So, I had to build them one by one just to be sure (it took roughly 5 minutes in total)
docker compose build adservice
docker compose build cartservice
...
docker compose build recommendationservice
And then you run.
docker compose up
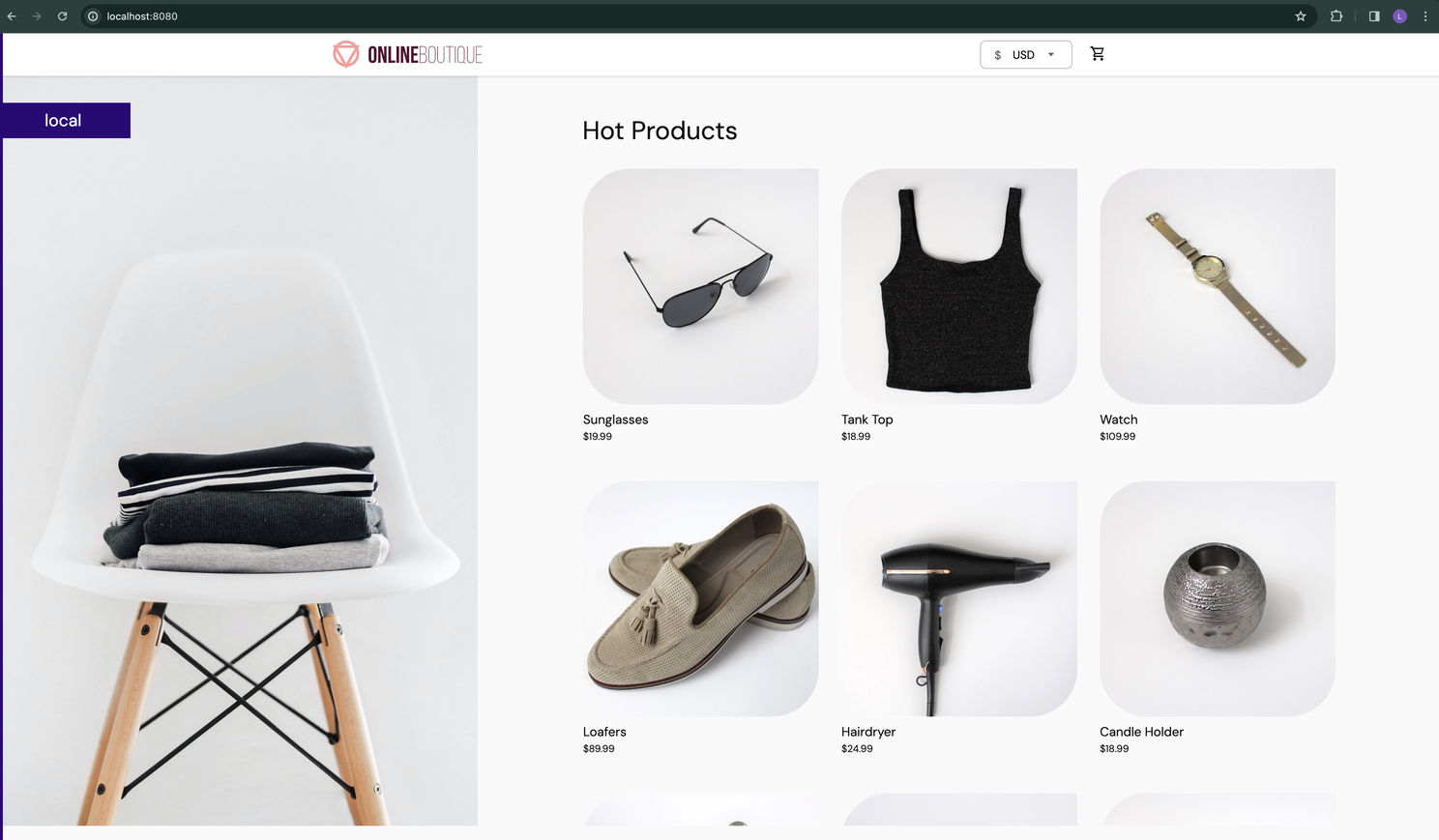
It takes a few seconds to start everything, and then navigate to your browser and type
http://localhost:8080
You’ll see this: a working website on your local!

To test if it works, click on any item, add it to the cart, and checkout!
To stop it, run Ctrl+C in the terminal where you executed docker compose up
Conclusion
That’s how you run complex applications on your local!
I’ll pause Docker Basics for some time, and we’ll continue to make this setup production-ready with other similar series.